目錄表
1-1 Layout:圖與影片
- 展示本站使用到的Dokuwiki Plugins1)
Gallery
- Gallery相簿外掛有完整的相簿功能,可以自訂相簿的單張大小與分頁中的縮圖數量
- 點進縮圖後,有lightbox的效果可以左右翻頁,按ESC可離開檢視,檢視尺寸也可以自訂
- 相較slider plugin看似更優,但限制是單頁最好僅使用一次,因為cache或是其他原因,第二組載入時有時僅顯示分頁按鈕,按下按鈕後縮圖才顯示(可正常顯示);相較slider也有其缺點,但slider可以多組併用而無cache相互影響的問題。
- 結論與建議:同一頁想要展示多組相片時,可使用一組Gallery給數量多的相簿,Slider可多組適用數量少的相簿。ex.南美館
{{gallery> :whereis?icctainan_*&200x200&1280X720&~4&2&showtitle&lightbox }}
slider plugin
plugin:slider
[經驗分享]有時瀏覽器顯示不正常(未完整顯示)時,在前後文插入«WRAP Clear»(Wrap plugin)會有幫助,但非百分百。
<slider playground:mount_blade.jpg> ===== A Headline ===== And some other stuff <slider playground:guiji-love.jpg> 2 <slider playground:mc-fight.jpg> 3 </slider>
video share plugin
Wrap圖 cf. imagebox plugin
plugin:wrap
相較imgbox優點可以控制圖文框放置位置,外框以灰色區塊呈現;相對imgbox缺點內碼略多。
<WRAP BOX LEFT>{{:whatsnew:tulips.jpg?direct&200|}}\\ 德元埤荷蘭日</WRAP>
plugin:imagebox
相較wrap的多功能之一,單一plugin可以通用地用單一語法為圖片顯示註解文字(annotation)(預設的dokuwiki是滑鼠滑到圖片上時顯示註解文字),也可點選放大圖片(另開視窗)。
[{{:whatsnew:tulips.jpg?direct&200|德元埤荷蘭日1234567890}}]
SVG圖檔
- 因為目前Dokuwiki系統預設並不支援(上傳後當成一般檔案)所以轉檔JPG/PNG後再使用是一種做法
- 早期Kenski在biz用第一種作法,多一道轉檔的工
- 另有人將SVG的XML碼貼入HTML標籤中顯示也是一種做法
- https://fontawesome.com/ 免費與付費的Font Awesome字體,包含單一SVG或HTML可下載
- https://www.svgrepo.com/ Open-licensed SVG Vector and Icons
- 安裝svgEmbed Plugin後並不是原生支援(當成IMG)而會以(OBJECT或EMBED)顯示
- 目前Kenski在tour的路標使用此法引用wikipedia的svg連結
Unicode Emoji表情符號
- Unicode的EMOJI 同於FB文章中常見的各種小圖符號
- Unicode除了對各國文字的支援外,並把常用的動物、植物、標誌、交通、表情等放入
- Google Fonts中有Noto Color Emoji字型(彩色/向量字型可以放大)
- WEB輸入工具 有分大類,如食物、動物…利用剪貼方式輸入
- 安裝charpicker plugin替換掉不常用的希臘符號成EMOJI
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| U+1F3Dx | 🏐 | 🏑 | 🏒 | 🏓 | 🏔️ | 🏕️ | 🏖️ | 🏗️ | 🏘️ | 🏙️ | 🏚️ | 🏛️ | 🏜️ | 🏝️ | 🏞️ | 🏟️ |
imagemap
Plugin:Imapmarker
- HTML時代使用Imagemap可以框圖片的區塊並賦予連結資訊,但僅嵌入html後的圖片沒有隨圖片大小自動調整的功能,也就是說當縮小圖片後圖片中的連結相對位置都不正確。
- 後來找到JQUERY有人寫外掛,但一直沒有成功用在Dokuwiki。後來再看一篇dokuwiki與html的FAQ寫道應該盡量用可用的外掛取代在dokuwiki中使用html,介紹到以imapmarker取代。
- 經過測試hogfather是可相容的(原寫Unknown),所以成功解決台南市37分區圖。感謝作者Kai Thöne及相關協作者。
- 比imagemap多的,語法可以產生文字連結,點擊會以圖標顯示圖片中的相對區塊。
{{imapmarkers>imapmarkers:1744_bowen_map_of_the_world.jpg|Bowen Map of the World, 1744}}
[[https://en.wikipedia.org/wiki/Asia|CON1|Asia @ 456,116,30]]
[[https://en.wikipedia.org/wiki/Africa|CON2|Africa @ 358,167,30]]
[[wp>Australia|CON3|Australia @ 166,134,30]]
{{cfg>}}
{
"marker" : "internal",
"marker-color": "red",
"clicked-reference-css": { "font-weight": "bold", "color": "red" },
"area-fillColor": "ff0000",
"area-fillOpacity": 0.2
}
{{<cfg}}
{{<imapmarkers}}
{{imapmloc>CON1|Asia}} |
{{imapmloc>CON2|Africa}} |
{{imapmloc>CON3|North America}} |
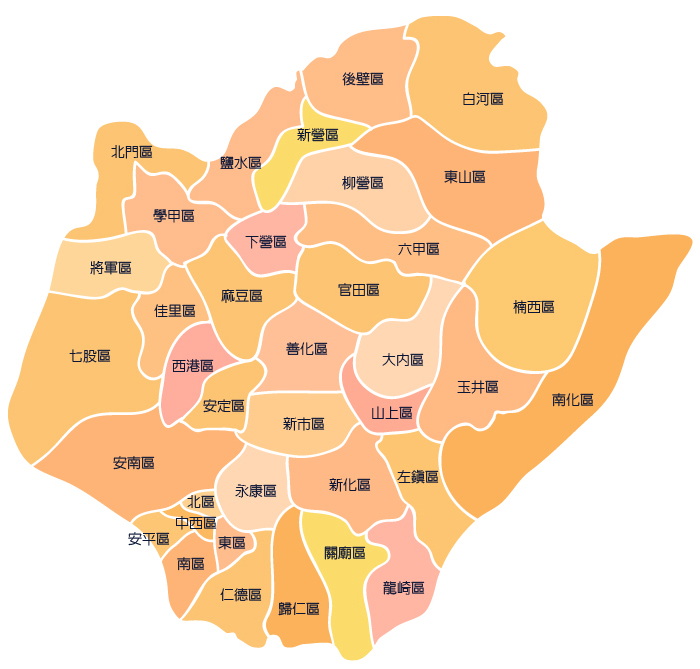
Map 台南市行政區

CLICK!下營在哪裡
其它
- 如何更名rename媒體櫃中的檔名
- 靠後台如capable的檔案管理在data\media目錄下直接改檔名,缺點是內文的連結不會連動更正
- 使用move plugin在管理選單中,可進行頁面page及媒體櫃media的修改,並連動內文的連結
1)
Dokuwiki主程式為了維護其完整性,透過外掛Plugins與模板Templates兩大類作為拓展功能用的Extensions,使用上依功能需要與喜愛的外觀來選擇,但須注意版本的相容性及延伸性。

























